Pre-Hire Design Challenge
*All projects displayed in chronological order
Staples Connect
Staples Connect is a reimagined retail store with coworking, podcasting, and community spaces where professionals, teachers, and students can connect and grow together. Introduced in Greater Boston in 2020, Staples Connect offer's both in-store shoppers and online users a revitalized approach to discovering and utilizing a wide range of products to help support and strategize their goals.
Here was the prompt for this challenge:
Gaming can improve memory, organization, and problem-solving skills. Taking small breaks (via proper task-switching) can aid the brain in consolidating information for long-term retention and enhance productivity. We want to create a separate space for taking breaks and escape from a stressful day and connect with others to help improve memory, problem-solving skills, and overall mental health through gaming.
When people think Staples, they don’t think gaming. Your task is to create a landing page that introduces gaming to our user base, capturing the essence of how taking breaks can help recharge, focus, and how different gaming mediums can facilitate.
Tooling
Phase 001
High-Fidelity Wireframing
Safe Wireframe

Exp Wireframe

Phase 002
Ideation

Phase 003
Submission

Phase 004
Annotations
I aimed for this landing page to provoke users to think about their gaming space, and how improving it not only increases their physical skills and mental capacity in-gameplay but also in their daily lives, especially when it comes to stress management.
With this in mind, I offer 4 curated individual modules that follow the flow of the current live Back-to-School LP (the 'safe' approach in my mind—see Exp Wireframe for a different layout direction).
Module 1 is all about how gaming can improve physical skills (like reaction time) and mental capabilities (like critical-thinking skills) (taken directly from prompt).
Module 2 builds on the previous by offering a space builder app (inspired by Wayfair's Room Planner app) that allows users to 'design their space' in a way that best supports them both physically and mentally (in addition to the sub-copy (taken from prompt), using gamer terminology like 'Therapeutic loadout' offers a more relatable experience in my opinion).
Module 3 (Carousel) + Products work in unison and offer a way for gamers to find their medium quickly and efficiently. The selected products showcase trending brands within the gaming industry and are ubiquitous across various mediums apart from VR/AR and maybe mobile gaming.
Module 4 is purely fictitious, but showcases a partnership and cause that's near and dear to me. This section is NOT intended to tug on the 'heart strings', but offer awareness, empathy, and understanding into the disabled gamers community.
Phase 005 (Post-Hire)
Live Implementation

Project 1
Campaign Header Animations
Tasked with animating heroes to accompany various campaign landing and home pages in an effort to create a more dynamic and engaging experience on-site.
Tooling
Campaign Header Animations
Possibilites: The Future of Work


Campaign Header Animations
Staples Connect LA Store Opening

NEW ADDRESS,
NEW POSSIBILITIES
Come experience California's Working & Learning Store, now open on 5665 W. Wilshire Blvd.

Project 2
In-store Kiosk Revamp
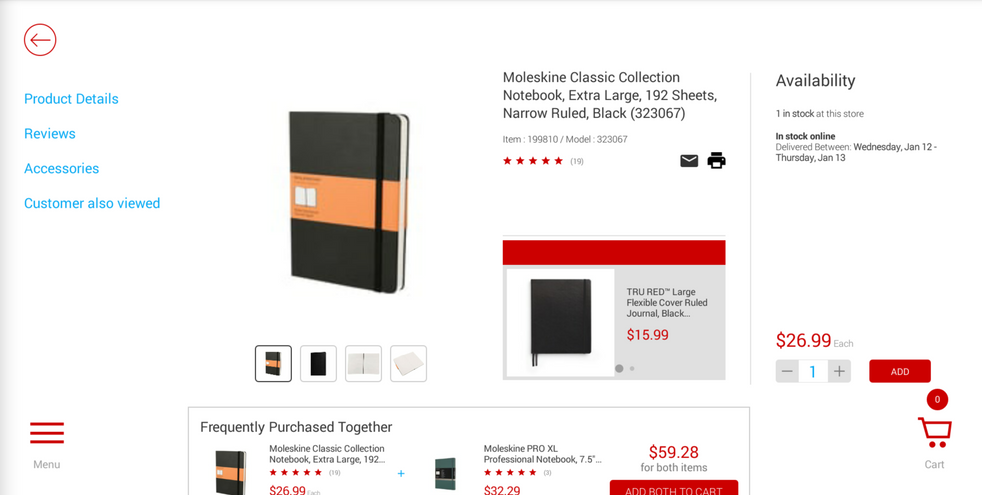
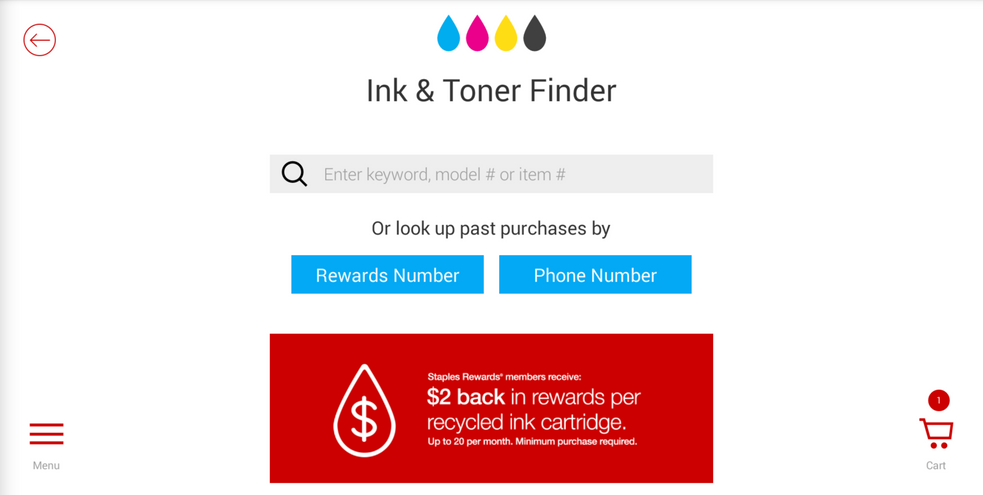
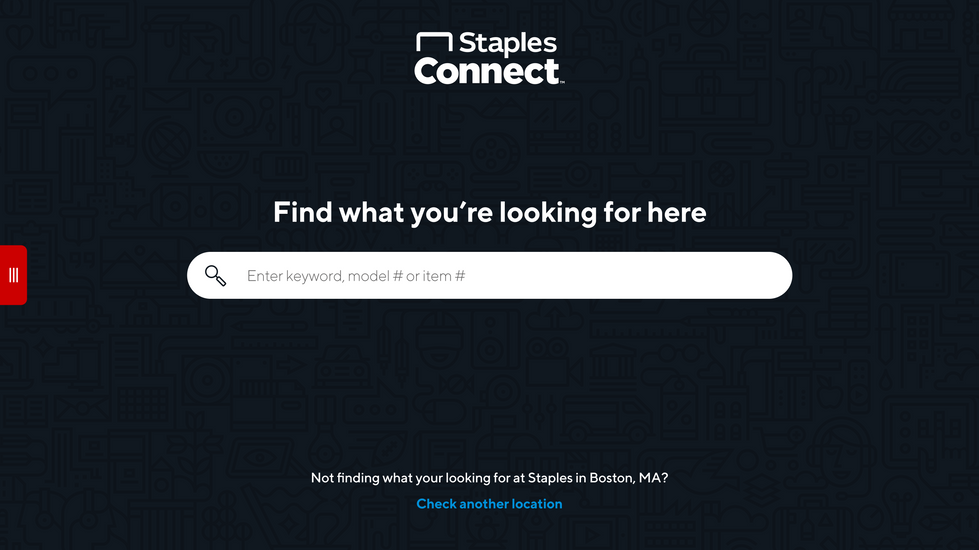
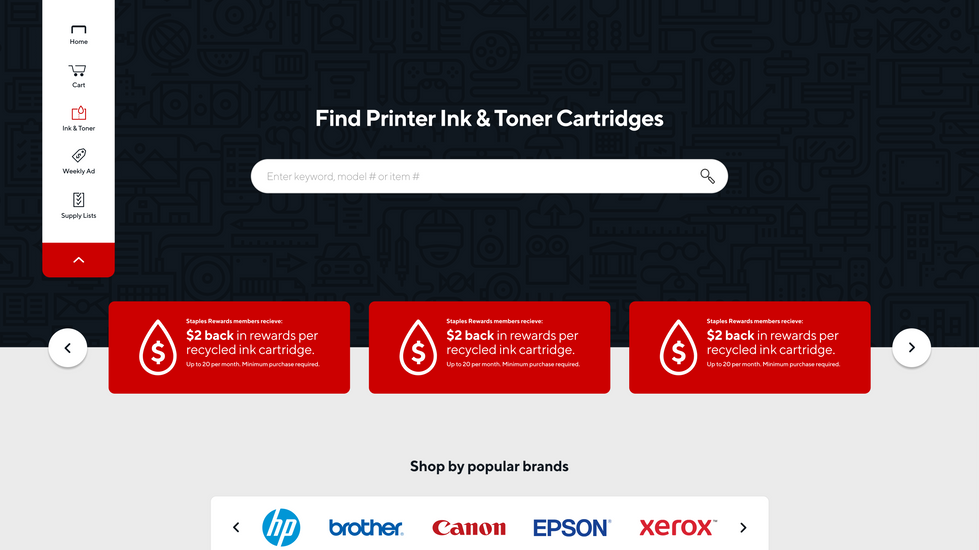
Staples in-store kiosks get 90% associate and 10% customer visibility, and in the majority of scenarios, associates are assisting customers with the experience. The primary usages of the platform are to confirm product inventory, search for inventory at nearby locations, and checkout for pickup, shipping, or same-day at-register checkout. Ultimately, the goals of this project were to: increase usability and intuitiveness for associates, reskin the platform so it aligned with the Staples Connect mobile app, and offer new features that create intersections and generate traffic between the two platforms. The final deliverable was designed for the primary breakpoint at 1920x1080px. After an initial trial-rollout within 100+ stores, the plan was to create new breakpoints for mobile and tablet, based on this desktop version.
The best part of this project is that it allowed the mobile team to visually explore how the app could become shoppable in the near future. Since the app at this time (Q1, 2022) doesn't have checkout functionality, screens like the product listing page or cart in this project acted as a great discovery exercise to help the team understand how a solution could be potentially fleshed out for mobile.
Tooling
Phase 001
Research - Original Design
Phase 002
Navigation + Search Functionality Exploration
Phase 003
Round 1 Ideation
Phase 004
Round 2 Ideation
Phase 005
Final Deliverables
Checkout Flow